Duration
10 Weeks
1 Project Cycle
Team
2 Product Managers
UX Designer
Role
Product Designer
UX Researcher
Project Overview
NYC First is a program created for public school students from diverse communities across New York City. Its goal is to introduce STEM and robotics to middle school students in engaging and enjoyable ways. As students open their kits, they’ll find everything they need to explore the field of robotics, including lessons on electrical and mechanical engineering, computer programming, and design thinking.
My Role
In 2022, NYC first worked alongside designers to find opportunities to enhance the “Robot in a Box” experience. from packaging, branding, programming, and designing a new app interface.
Existing Design Problem?
It's extremely difficult to code and construct a battery-powered robot. "Robot in a Box" was developed to offer students a personalized user experience from their homes during the 2019 pandemic. Now that kids are back in classrooms, there is a need for this experience to be collective in order to further enhance emotional intelligence traits. A mobile app that provides more comprehensive instructions, a clear explanation of the robot's function, and general product branding is also required.
Gathering Information
In NYC public schools, not enough students are pursuing STEM careers, claims NYC first.
People who identify as white make up more than 70.8 percent of the STEM workforce in the United States, according to a 2011 survey by the U.S. Census Bureau.
Improving this experiences Appeal
Inclusivity
After talking to the creators of the “Robot in a Box” experience, they agreed upon adding an existing, well-known fairy tale to add some background as to what the robot that the kids would build would do. The story of Jack and the Beanstalk was chosen, but Indigenous people from the Americas were used as the new characters. Additionally, a portion of the plot was altered as the indigenous community in the tale worked together with a robot that taught people to take care of plants in order to transform the polluted environment they lived in into a greener one.
Collectivism
The plot of the story changed. In the original fairytale, “Jack” tries to cut down the big beanstalk after climbing it so that the giant does not kill him after stealing from him. However, in this case, a robot by the name of “CareBot” stops Jack from cutting down the bean stalk and teaches him that giants are caretakers for the environment as they help to plant and maintain plants. At the end, Jack apologizes to the giant and learns from CareBot how to properly moisture, soil, and fertilize the plants. All students are meant to work together and build a forest of healthy plants.
Objective
A task that enables students to keep track on a daily basis is necessary in place of an experience that only allows them to participate for a brief period of time. Supplies for planting beans will be in the new box. Students will have to follow instructions in order to create and code a sensor that allows them to check for soil moisture levels, sun exposure, and they will also have to learn how to fertilize their plants.
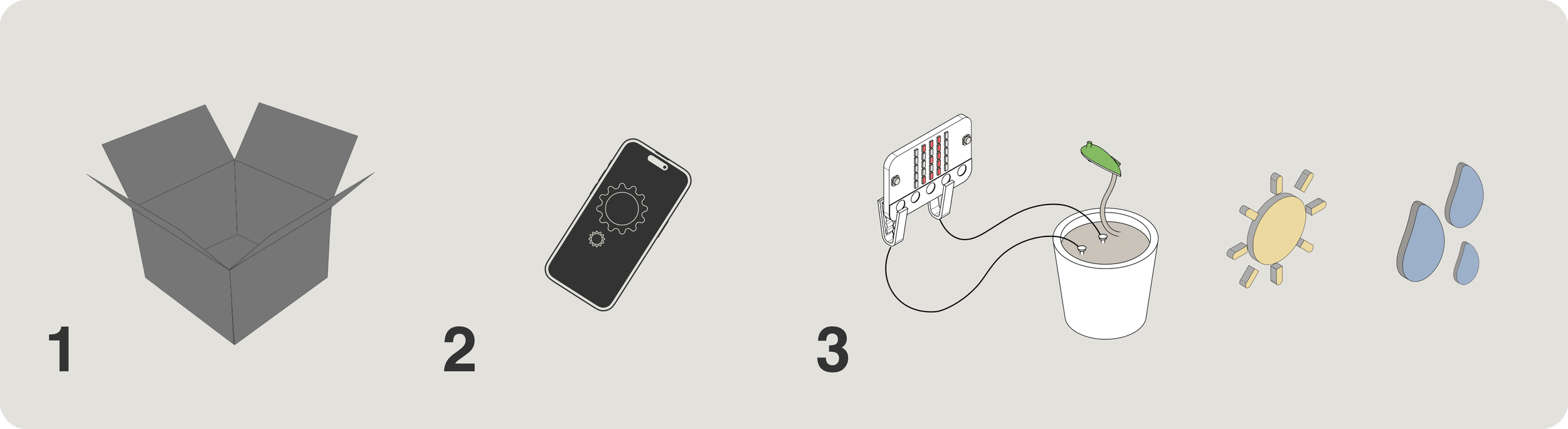
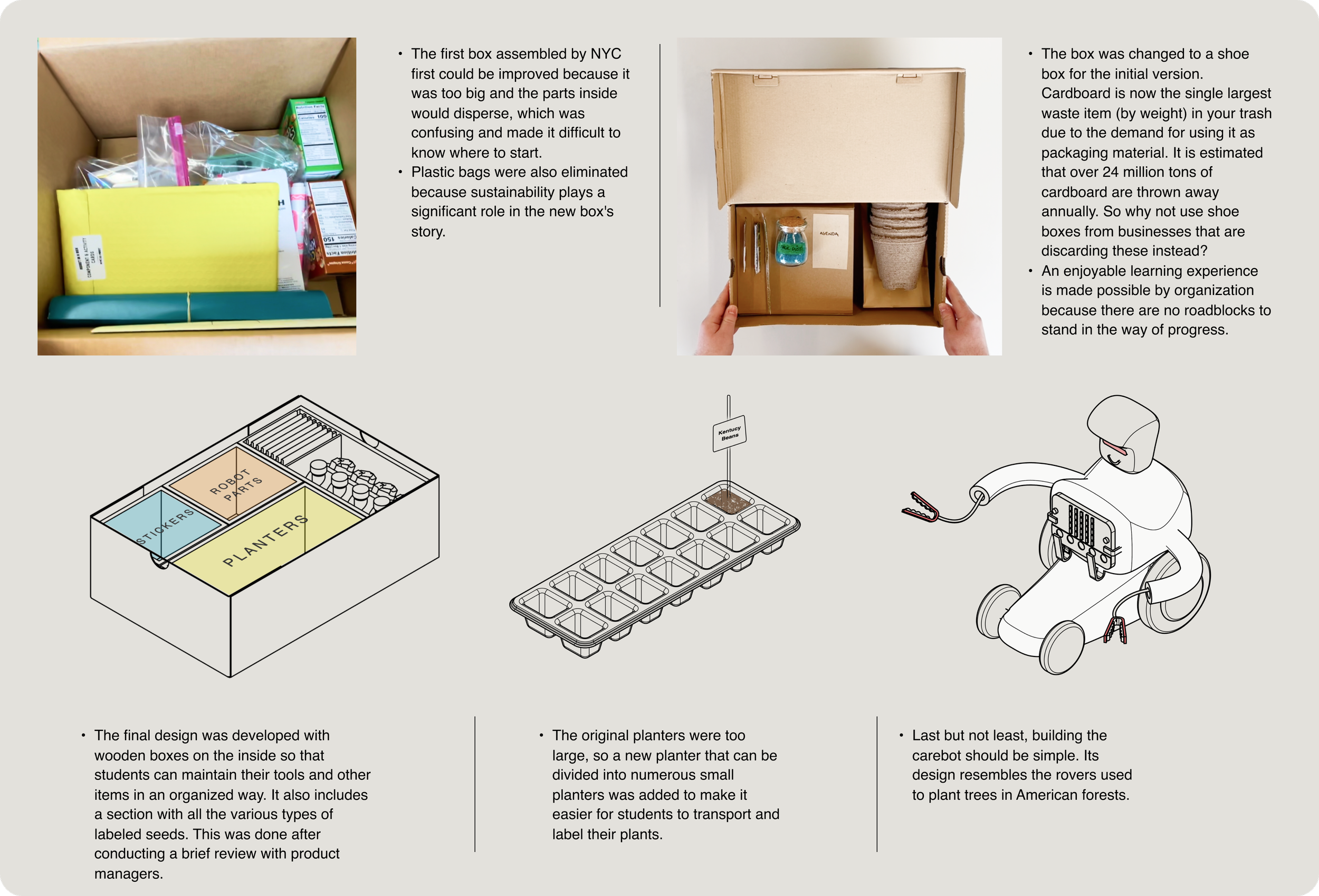
1: Opening the box should be joyful through the use of vibrant colors, engaging storytelling, and a more organized setup.
2: A phone app that must contain clear instructions that are simple to follow, as well as an integrated story that explains to students why the robot that they are constructing is on Earth.
3: A task that enables students to keep track on a daily basis is necessary in place of an experience that only allows them to participate for a brief period of time. Supplies for planting beans will be in the new box. Students will have to follow instructions in order to create and code a sensor that allows them to check for soil moisture levels and sun exposure, and they will also have to learn how to fertilize their plants.
1 - The Box
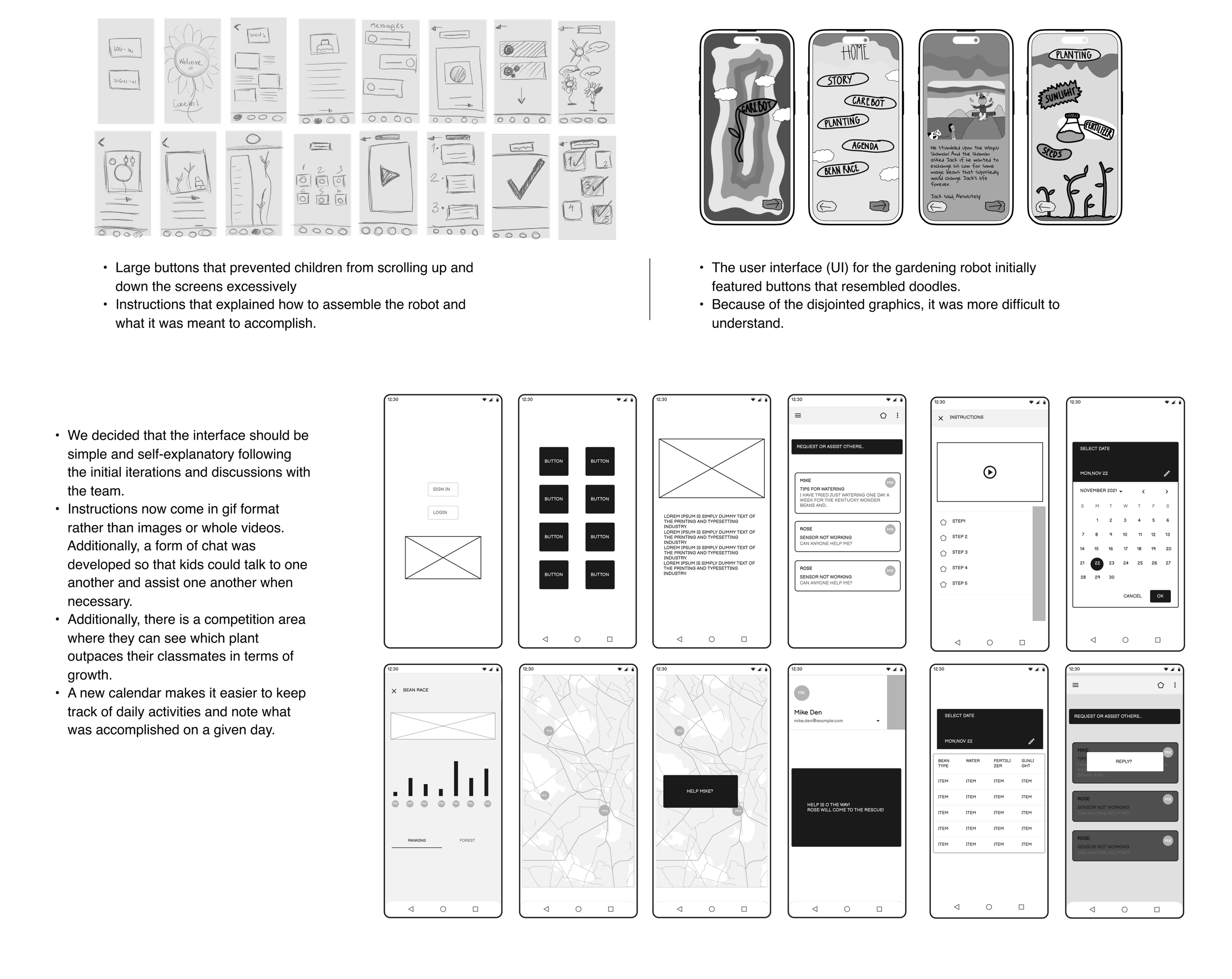
2 and 3 - The UI
Flow Chart
Wireframes
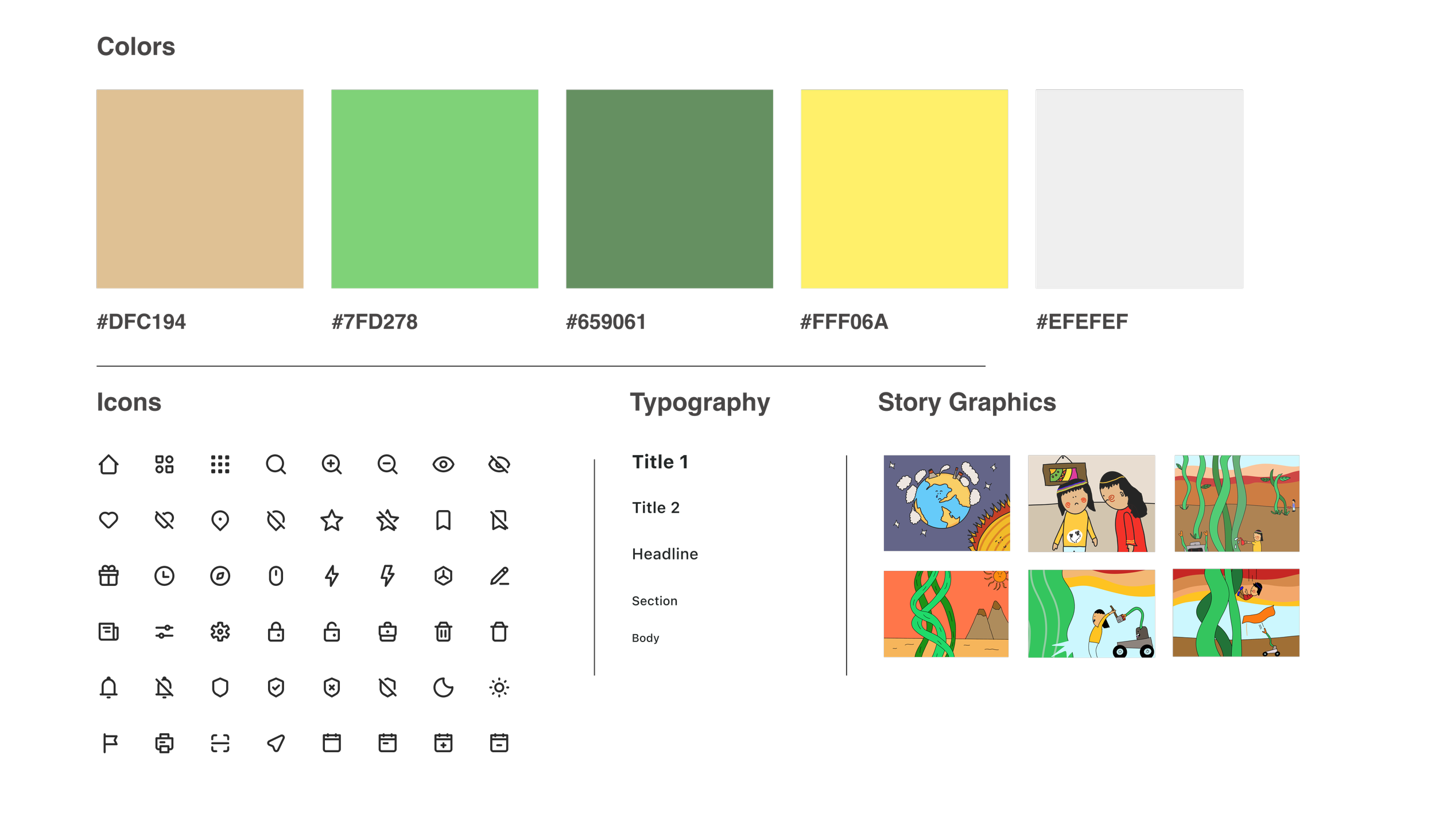
Style Guide
Conclusion
In the future, I would really like to have multiple visits with clients (in this case, middle schoolers) to really nail down usability tests and enhance the app’s highest potential. Other aspects to focus on next time could also be:
Moderated vs Unmoderated. It would be great to have different methods of performing usability tests. Middle-schoolers tend to respond well to testing when supervised, but what could happen otherwise?
To have a smooth transition, physical objects and their connection with UI should be very precise and always share the same visual language. This could improve the overall experience and speed up the learning process.
Even though there were several different ways to explain how to put the robot together, there is always room to be more precise about each task.
Spark Joy. Making the app a bit less serious and more playful with UI that can be more interactive.
Always keep accessibility in mind when using Figma, rely on plugins like Stark, and consider accessibility not just visually but also physically when handling particular devices.
In Figma, organization is essential because it makes it much easier to reiterate important points when a system is well-organized. This is especially true when sharing information with stakeholders.